I think that my work has many different aspects of creativity shown through a variety of skills. For example using Flash for the final animation piece. This made the animation innovative and flow quite nicely. Using the stick man as a character that interacted with the text made it stand out I think. By displaying my working methods and using the correct terminology I gave myself and others clear instructions and steps on how to re create my work. This benefits me especially as I can receive feedback from them and also go back over them to improve my skills. I asked one of my fellow class mates about my work and asked to provide me with some feedback. He said that my overall skill and presentation was good. He gave me some tips on how to improve my drawings as well as my animation. He is the one who suggested that I should use a stick man concept for my final animation, as he had seen some of my other animations on my YouTube channel.
I know what programmes I am good at using, therefore I took this into account in my decision making when I was producing my work. For example, for the animation task I decided to use a combination of Photoshop and Flash because I can animate quite well in Flash and create text in Photoshop. So I decided to do just that to play to my skills.
I think that the stages of my work are presented well and also done quite well. I used my time effectively to achieve task on time and make sure they were to a god standard. Planning was a big part of this. Producing various mind maps and diagrams at the start of a task allowed me to get most of my ideas down. This is a good starting point to work with. I always make sure that I label my work when saving, this saves me time in finding files that I need to edit, delete or use again. I tend to develop my ideas depending on how I feel about the idea. I could be half way through the process of producing something and complete start from scratch if i find something better. this is something that I need to work on as it is not time effective.
Materials Techniques and Processes
Monday, 6 February 2012
Monday, 5 December 2011
Independent Experimentation
Fire Beam
First of all I created a large document because the more pixels the better in this case. I started by creating a document 2500 x 3500. I then filled the background with black.
Then I used the selection tool to create a rectangle on a new layer and used Gaussian blue to give it a glow effect.
The by using the smudge tool and a chalk brush, I smoothed out the edges to created a beam effect.
Then I duplicated the layer and used the same process but using a stronger brush. I then made the layer opaque, taking the opacity don to around 30%.
Next I made some light beam streams coming off the main beam. To do this I created a new layer and then used the elliptic selection tool to create a stretched oval.
I then used the, filter, shear tool to make the oval bend and stretch. After that I duplicated the layer and made the copied layer have a blur effect. Giving the light stream a glow. I then merged the layer.
After making more light streams by repeating the process I had this image.
I decided to make more light beams by duplicating and transforming the already existing ones.
I then decided to change the main light beam by stretching it because it did not like how it looked. i then stretched the light streams as well.
Then I made some bubbles coming off of the light streams. To do this I created a new brush and used the scattering option to get this effect. I also used a WACOM tablet so that I could use the shape dynamics tool as well. Then by duplicating the layer of the bubbles I used a blur effect to make them glow.
I then improved the light beam so it would stand out more and merged all of the layers.
Then by using the colour balance tool I created this fire effect.
Then by using the clone stamp tool and a splatter brush I made it look even more fire like by making splashes of fire around the light beam.
This is the final image.
This is an alternative fire beam using the same techniques and processes.
Using the same process I created these light beams in the images below.
Gerrard May
Jared Letto
Raven : Tekkan 6
Monday, 3 October 2011
Be able to explore materials, techniques and processes safely (Demo Work)
These are some of the images that I took using the digital camera. I then put them all together to make a Photoshop piece.
Using a base image off the internet i manipulated it using typeograpghy. By selecting the face area i used a sentences to fill the space, then copied and pasted it until the face shape was full. For the hair i used a bolder type face to signify how dark the hair was. And for the shading i used blocks of text and simply masked them on top of each other creating a darker shade for the side of her face.
To create this animation i first stared by rendering the the cloud effects by clicking on the filter tab and selecting render and clouds. I then rendered different clouds several times to create a sort of explosion effect. Then using a gradient map i created the fire colours. I then created 2 pieces of text and put glow effects around them as well as bevel and emboss. The i selected the animation tab and selected the text which i moved out of frame. Then i used the duplicate tool to duplicate the frames and in the 2nd frame moved the text back into shot. I then clicked the tween tool and made sure that the frames per second was correct and made the frames last for 0.2 seconds each so that you can see the animation clearly.
To create this pattern/texture, i first got the base image of a cabbage and used the letter "G" in a nice font that would go well with the picture. I then used the hue and saturation tool to change the colour of the image. Then by flipping and copying and pasting the segments, I came up with this cool pattern. I then added a filter effect over the image to give it a watery look.
Using the selection tool I created some text and selected the pixels. I then deleted the text layer, and inverted the selection and deleted that. This left me with the text with the pattern on top.
This was using the same technique as before, however this time I put the text selection on a different layer and put a black background under the image. I then moved the text slightly giving it a shadow effect.
Using the same technique as with the text, I applied it to a jet.
Here I used hue and saturation to change it to pink.
This is the finished pattern using the same techniques as the demo.
This was the stencil.
This was the original image, then I created a "L" over the top to make a pattern.
This is the final Pattern.
This was the stencil.
I cropped this image and then used the letter "J" to create the stencil.
This is the final pattern.
This is the stencil. Using the rubbing that I got form around the area, I created this cool wood effect.

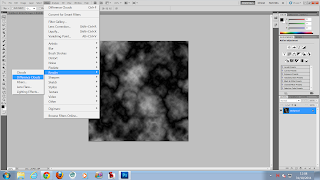
For this demo we started to make an animation in Photoshop. Firstly we rendered some clouds using the filter, render tool.

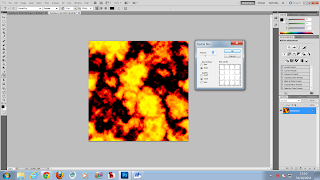
We then used hue and saturation to create an orange, fire effect. This made the background look like an explosion. After that, we used a blur tool called radial blur. By using this tool we could give the explosion some motion and feel.

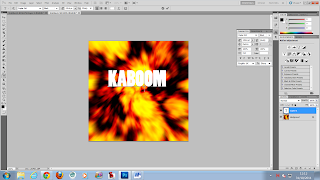
Then we added the text to our image.
After that we added text and gave it glow effects so that it would blend in with the explosion. Then it was simply a matter of tweening the animation. We created 10 frames and place the text out of the frames in frame 1. Then in the last frame we put them in the centre of the image. Then by adjusting the frames per second and how long that they were displayed for, we got a nice smooth animation.
This is the final outcome of the animation. Combined with all the techniques and processes i produced an animation in Photoshop.
Be able to use materials, techniques and processes (Experimentation)
This is an image I created using the images that I gathered in Astor park. By laying the images on top of each other and then using an opaque eraser brush on a low opacity setting to give the picture a blended effect.
Using Photoshop, I sketched out my ideas for a tag. Having already done some work on graffiti, I got some inspiration from that. Looking at some of the pictures I took at astor park, I wanted to use some of the ideas for my tag.
To create this tag i simply used a black rectangle shape and rasterized it so i could edit it. I then used the text tool to create some graffiti like text and used the character window to edit the size, shape and position of the text. then i rasterized the text so that i could created the spray paint glow effect around it. I then added a splatter of paint shape, next to the text, to give itt a graffiti look.
This is a rubbing of a wood table. However the rubbing does not show it very well because the wood was old and didnt have enough dips in it to give it shape.
This is of the toilet. I thought this would be good to do because it was the first thing I saw. Also it is the best shape that i found and when i used it in my pattern design it proved to be one of the best.
This is my animation for the cover of an interactive magazine called Kaboom.
To Create this animation i used Photoshop and Flash. By creating the images in Photoshop I was able to get better images. However animating them the way i wanted would have caused problems in Photoshop. Therefore i had to use Flash because i would get a better final outcome.
I had to created several text images, for example the "Kaboom" and the "magazine" I created in Photoshop using the text tool. I then decided to give the text textures becasue that is what we have been doing in this unit. To create the texture in the "Kaboom" i used a glow effect and the noise tool. For the "magazine" I selected teh text pixels and then on a new layer used filter-render-clouds. I did this several times and used the gradient map tool to give it an explosion effect by turning the colours into whites and yellows.
I also created separate images of the same text with a blur effect. This is for when the stick man flips and hits the text. The glow makes it look like it is exploding.
I animated the stick man in Flash because it was an easier programme to use. It also makes it easier to achieve what i was going for. I used a flip book style drawing, creating a new frame and using the onion skin tool to draw him on each frame. I also used this same process when the text "innovation in art & design" is animated onto the screen.
Using all of these techniques and processes I achieved a short, fluid, entertaining animation for the title screen of an interactive magazine.
Understand the suitability of materials, techniques and processes (Research)
Researching 3 Different Pictures
This image is a line drawing/sketch of Iron Man. I like the style and the way that it is drawn. It's an older version of Iron Man giving it some classic style to it. Also the fact that he looks the way he does in the comics, this makes it appeal to me more. They use of Action has been applied to this image. The explosion gives the picture some movement and feel. This makes the image stand out.
This is an image produced by Nico Di Mattia and is painted on Photoshop from scratch. He uses a variety of techniques and processes to produce his final image. For example there are a variety of shading techniques involed as well as different lighting effects and glow effects. But the main image is produced from sketching it out on a graphics tablet, and then using the brush tool to fill in with colour and shade. There are a variety of different brushes that he uses to get the correct effect. For example there is a certain brush he will use for shading that has a soft edge which will get the right effect, and a sharper edgier brush that he could use to simulate battle damage. I like this image for it's attention to detail as well as realism. I also can appreciate the time and effort that was put into this piece because the final outcome is outstanding.
This is an image from a trailer for Battlefield 3. I have screen shot a still of the trailer to show some of the techniques that the designers have used. Here we can see that the U.S Marines are being deployed out into a city. As they are climbing out of the F.A.V we can see the use of lighting. At the door above the marine we can see a red flashing light. This is clearly being shone onto the marine and bending around his body. There is also the use of shadows and darkness where the light isn't. This is a very good part of the trailer because it generates realism. having a warning light as you are being deployed into a battlefield really puts you in their situation, which the game is trying to do.
From the same trailer we can see that the game engine has the capacity to show motion blur. We know that when you move around, nothing stays static to your eyes. This also looks photo realistic, which means the designers have researched the surroundings of the area of the setting. In this case it would be Iran and Iraq. Also the research of the weapons that the marines are using. Standard issue assault riffles are obviously what you will be seeing most of in the game. This means that the designers have to have a good idea about what the weapons look like, feel like and sound like.
This is a good example of lighting in his picture. It gives an idea of the humidity and climate of the country giving a realistic feel to the player. Different tones and contrasts make the lighting even better. This particular screen shot is just after the marines have exited the vehicle. as they get out the player is slightly blinded by the light, this is because of the darkness inside of the vehicle dilates your pupils more, sudden exposure to light gives a sharp vivid effect to the screen. I like this because it puts you in the shoes of the marine, as any first person shooter should.

This is a image that I found on http://creattica.com/vector/graffiti/19592. I like the style of the brush and patterns used. It makes the picture stand out being in pink on a white background.
This image was found on http://www.webcoursesbangkok.com/blog/business-card-design-indesign/. It uses patterns to demonstrate how to make something, in this case it is a card design.
Websites like Bebo and Blogger allow you to choose a website background for your individual page which can consist of different images and textures. Textures like a brick wall background give the webpage definition and texture.

Another website that uses texture as their background is Republic. They use the white brick wall background because it fits the style of their website.
Alan Becker

Alan Becker is a animator and is famous and known for creating the stick man series of Animator vs Animation. This is a new and revolutionary idea that has been viewed across the world on his website and on YouTube With over 1 million views on each of the animations, Alan has been asked to do tutorials on how he creates these animations. And he has now set up a tutorial YouTube page to show you how. He has interest in digital art, entering may different contest and he has headlined on deviant art.
Screen Shots






Banksy's art is one of a kind. nobody knows who he is or if there is even more than one person. All we know that his work stands out in a huge part of art because of the questions he raises. His art is controversial and gets attention because of the places he puts his work. I like his work because of the style it is presented in. for example, the stencil like graphics he creates are very recognisable.

David Carson is famously known for his work using Typography. His creative and enspireiring ideas have been in magazines across the world. He was the art director of the magazine Raygun. He was considered to be the most influential graphic designers of the 1990's, so much so that he defined an era of graphic design.
Throughout his career he continued to out shine other graphic designers. He not only owned magazines but also was a professionally surfer, qualifying 9th best in the world. He has worked for a variety of different companies including Microsoft, Armani, Nike, Levis, British Airways, Quiksilver, Sony, Pepsi, Citibank, Yale University, Toyota and many others.


Story Board

This is an example of a story board that I found on the internet. I like the way it is laid out in a simple and clever style in which no detail is shown however the movement and actions are clearly displayed. Also I like the way that little notes are dotted around the frames. This is a good idea because it is like a little reminder so you add the detail in the animation.
This image is a line drawing/sketch of Iron Man. I like the style and the way that it is drawn. It's an older version of Iron Man giving it some classic style to it. Also the fact that he looks the way he does in the comics, this makes it appeal to me more. They use of Action has been applied to this image. The explosion gives the picture some movement and feel. This makes the image stand out.
This is an image produced by Nico Di Mattia and is painted on Photoshop from scratch. He uses a variety of techniques and processes to produce his final image. For example there are a variety of shading techniques involed as well as different lighting effects and glow effects. But the main image is produced from sketching it out on a graphics tablet, and then using the brush tool to fill in with colour and shade. There are a variety of different brushes that he uses to get the correct effect. For example there is a certain brush he will use for shading that has a soft edge which will get the right effect, and a sharper edgier brush that he could use to simulate battle damage. I like this image for it's attention to detail as well as realism. I also can appreciate the time and effort that was put into this piece because the final outcome is outstanding.
This is an image from a trailer for Battlefield 3. I have screen shot a still of the trailer to show some of the techniques that the designers have used. Here we can see that the U.S Marines are being deployed out into a city. As they are climbing out of the F.A.V we can see the use of lighting. At the door above the marine we can see a red flashing light. This is clearly being shone onto the marine and bending around his body. There is also the use of shadows and darkness where the light isn't. This is a very good part of the trailer because it generates realism. having a warning light as you are being deployed into a battlefield really puts you in their situation, which the game is trying to do.
From the same trailer we can see that the game engine has the capacity to show motion blur. We know that when you move around, nothing stays static to your eyes. This also looks photo realistic, which means the designers have researched the surroundings of the area of the setting. In this case it would be Iran and Iraq. Also the research of the weapons that the marines are using. Standard issue assault riffles are obviously what you will be seeing most of in the game. This means that the designers have to have a good idea about what the weapons look like, feel like and sound like.
This is a good example of lighting in his picture. It gives an idea of the humidity and climate of the country giving a realistic feel to the player. Different tones and contrasts make the lighting even better. This particular screen shot is just after the marines have exited the vehicle. as they get out the player is slightly blinded by the light, this is because of the darkness inside of the vehicle dilates your pupils more, sudden exposure to light gives a sharp vivid effect to the screen. I like this because it puts you in the shoes of the marine, as any first person shooter should.
This is a image that I found on http://creattica.com/vector/graffiti/19592. I like the style of the brush and patterns used. It makes the picture stand out being in pink on a white background.
This image was found on http://www.webcoursesbangkok.com/blog/business-card-design-indesign/. It uses patterns to demonstrate how to make something, in this case it is a card design.
Websites like Bebo and Blogger allow you to choose a website background for your individual page which can consist of different images and textures. Textures like a brick wall background give the webpage definition and texture.
Another website that uses texture as their background is Republic. They use the white brick wall background because it fits the style of their website.
Alan Becker is a animator and is famous and known for creating the stick man series of Animator vs Animation. This is a new and revolutionary idea that has been viewed across the world on his website and on YouTube With over 1 million views on each of the animations, Alan has been asked to do tutorials on how he creates these animations. And he has now set up a tutorial YouTube page to show you how. He has interest in digital art, entering may different contest and he has headlined on deviant art.
Screen Shots
Alan Becker uses adobe flash to create his aanimations. He encorporates a frame by frame system so that he can get the somoothest outcome for his animations. What i like about his animations is how imaginative he is with his work. There has always been "stick fights" on the internet and it is hard to create one that stands out. Alans idea "animator vs animation" is something new in the subject and is very well animated. It is humours and clever. Well thought out and took him over 1 year to make. The idea is the only one of its type on the internet and he is now famous for its creation.
Vitaly Bulgarov
Vitaly is an award wining 3d digital artist that is currnetly working in Blizzard as a conceptual artist and is one of the best in his field. He started free lance work about six years ago and then stated to work for a Russian Game company, and also stated working for some american and European companies.
Banksy.
Banksy's art is one of a kind. nobody knows who he is or if there is even more than one person. All we know that his work stands out in a huge part of art because of the questions he raises. His art is controversial and gets attention because of the places he puts his work. I like his work because of the style it is presented in. for example, the stencil like graphics he creates are very recognisable.
David Carson is famously known for his work using Typography. His creative and enspireiring ideas have been in magazines across the world. He was the art director of the magazine Raygun. He was considered to be the most influential graphic designers of the 1990's, so much so that he defined an era of graphic design.
Throughout his career he continued to out shine other graphic designers. He not only owned magazines but also was a professionally surfer, qualifying 9th best in the world. He has worked for a variety of different companies including Microsoft, Armani, Nike, Levis, British Airways, Quiksilver, Sony, Pepsi, Citibank, Yale University, Toyota and many others.
Since 2010, he has lectured, held workshops and exhibitions in France, Portugal, Madrid, San Sabastion, Los Angeles, Novi Sad, Serbia, Ukraine, Sweden, London, Argentina, Brazil, India, Chile, Germany, Italy, Australia, and various states in the U.S.

Story Board
This is an example of a story board that I found on the internet. I like the way it is laid out in a simple and clever style in which no detail is shown however the movement and actions are clearly displayed. Also I like the way that little notes are dotted around the frames. This is a good idea because it is like a little reminder so you add the detail in the animation.
This is the storyboard that i have created using Photoshop. Based on the research that I have done I made the storyboard quite messy and quick. It has the basic and clear idea down that the stick man kicks the title and then it explodes. Also i used quick sketches and captions to remind myself what the text is support to do and what it looks like.
Subscribe to:
Comments (Atom)























































